Posted on September 15, 2015
1. Download and install an JDK7+
2. Download Eclipse 4.5 (Mars) as J2EE bundle
3. uncompress the TAR into a folder, where the developer has access
4. start Eclipse
Maven
1. Download and install Maven in the same version as delivered with Eclipse
2. add M2_HOME, MAVEN_OPTS and JAVA_HOME to ~/.profile
3. create a file settings.xml within ~/.m2 folder
Within Eclipse:
1. Open Marketplace and install Subversive 3.0.0 and Eclipse Color Theme 1.0.0
2. Open Marketplace and install Google Plugin for Eclipse 4.3 (4.5 doesn’t exist?)
3. open SVN perspective and download all SVN Connectors
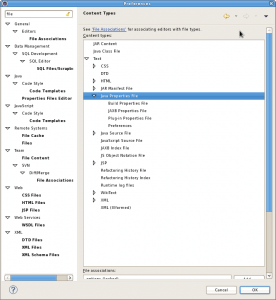
4. Install SCM connectors in the m2e Marketplace (i.e. m2e for Subversive)
I use Native JavaHL 1.8.14 as connector, you have to install “javahl” on your operating system. Set the connector within the Preferences->Team->SVN. Set svn+ssh, which will use the local .ssh/config file.
5. Configure your SVN repository within Eclipse
6. checkout the Master project as Maven project
7. Checkout the Server parent project as Maven project (you need the m2e connector to get the context menu item)
8. Checkout the UI parent project
9. change the presentation of the Project Explorer content to hierarchical.
Operating System
1. Download Glassfish 3.1
2. Install it into an empty folder, which is user-accessible
Eclipse
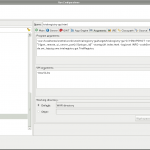
1. Create a new server
2. Server-Type Glassfish 3.1 (download additional server adapters if necessary, Preferences->Server->Runtime-Environments)
3. Use settings from Glassfish installation (admin, domain, ports)
Operating System
1. Download the GXT version which match the current GWT plugin version (GWT 2.6.0 -> GXT 2.3.1.a)
2. create a named user library for the GXT version and link it to the downloaded JAR files
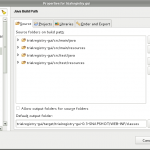
3. add the user library to the project build path (UI project)