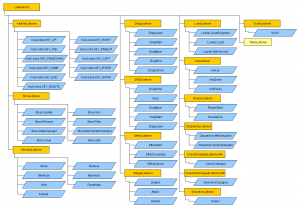
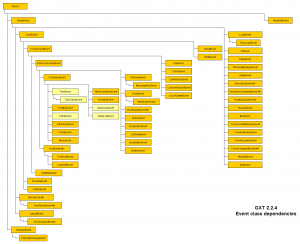
There are a lot of events within GXT. I have created a class-overview.

Sometimes I ask myself, which event I will get from a widget and which listener I have to use.
Follow these steps:
- Go to the documentation of the class, which is the event source (i.e. Grid)
- Look for the right event (like CellClick)
- Go to enumeration Events. Choose the right EventType (Events.CellClick)
- Implement a listener class, which implements the interface Listener
You will see, that CellClick generates a GridEvent. GridEvents can have a generic type, which is related to the ModelData displayed within the grid.
There are also events like On***. These events are DOM events (browser events). You can also listen to OnClick, but you won’t get high level information like ModelData.
Because the CellClick event type generates a GridEvent, our listener should implement Listener<GridEvent>. There are some special listener like DNDListener which provide additional empty methods for some event types related to special field (like drag&drop). But it is always possible to implement the Listener interface and split the events on their types without any helper classes.
TreeStore<ModelData> store = new TreeStore<ModelData>(); // listen to all events store.addStoreListener(new SpecialStoreListener()); // or store.add(Events.Store.Add, new BaseStoreListener()); store.add(Events.Store.BeforeClear, new BaseStoreListener()); store.add(Events.Store.Sort, new BaseStoreListener());
public class SpecialStoreListener extends StoreListener<ModelData> {
// override the provided methods as needed
}
public class BaseStoreListener implements Listener<StoreEvent<ModelData>> {
public void handleEvent(StoreEvent<ModelData> evt) {
if (e.getType() == Store.Add) {
} else if (e.getType() == Store.BeforeClear) {
} else if (e.getType() == Store.Sort) {
}
}
}
As you can see, you will have always methods to register a special listener (i.e. store.addStoreListener() instead of store.addListener()). But it is not documented, which class can use such a listener. You have to look into the outline of each class. I have created a listener overview, so you can check the supported EventTypes for each listener.